不知道如何自学前端开发?不想花大价钱和时间去报前端培训班?幸运的是,互联网上有很多免费的前端开发学习资源,但难点是知道前端开发该学什么,在哪里学。本篇文章收集了互联网上的热门前端资源,帮助你免费学习前端开发,掌握前端开发人员的必备技能,更加系统地学习前端开发。
网页前端开发需要学习内容或技术?
俗话说前端开发三板斧,离不开HTML, CSS, JavaScript,这三门语言是前端网页开发入门的基础必备技能。
- HTML,超文本标记语言,帮助你搭建网页的结构,比如哪部分是标题,哪部分是段落,哪个文本是超链接;
- CSS,层叠样式表,帮助你自定义网页的样式,比如网页字体的大小、颜色、对齐方式、背景、边框等;
- JavaScript,(简称JS)则帮助你设置网页的行为,比如弹出框、表单验证、时间实时显示
- 以上只是最基础的三门技术,在此之上你还需要学习和掌握流行的CSS库如Bootstrap,JS框架如React、Vue、Angular,另外浏览器和网络相关的原理也是需要的。
为了帮助大家能够快速和扎实地学会前端开发,掌握Web开发的知识和技能,学吧君为大家盘点了网络上9个免费学习前端开发的网站和教程:
- W3School在线教程
- 菜鸟教程
- MDN Web开发指南
- HTML Reference
- CSS Tricks
- CodePen
- freeCodeCamp
- TheOdinProject
- 微软Web Dev for Beginners
免费前端学习的9个宝藏网站
1. W3School在线教程
W3School在线教程提供了全面的前端开发和网站建设的教程,而且是完全免费的,带你从基础简单的HTML到CSS,乃至进阶的XML、SQL、JS、PHP 和 ASP.NET。除开干瘪的文字教程外,W3School贴心地提供了各种实例,你可以通过在线编辑器实时的编辑代码,然后亲自测试查看结果,让你在实践中学习和巩固知识。此外,W3School也提供了小测验和参考手册,帮助你进一步掌握所学的前端开发知识。

2. 菜鸟教程
菜鸟教程中涵盖了绝大部分必备的前端技术栈,从基础的HTML,到CSS样式,CSS框架Bootstrap和Foundation,再到JavaScript, jQuery,以及目前应用比较广泛的JS框架React, Vue, Angular,甚至TypeScript,Ajax,和表格如Echarts和Highcharts。

3. MDN Web开发指南
MDN全称为Mozilla Developer Network,而Mozilla是火狐浏览器背后的开发团队,MDN Web开发指南为各种技能水平和专业知识的网页开发人员创建了一个丰富的免费前端学习资源。这些资源、文章和教程主题范围非常广,从基本的网络原理介绍和前端语言HTML/CSS/JavaScript到浏览器DOM的操作甚至网页的性能优化。

4. HTML Reference
HTML Reference是关于HTML元素和属性的免费视觉指南,囊括了几乎所有的HTML标准元素及这些元素的属性,网站简洁美观由流行的CSS框架Bulma的创始人制作而成,相似地还有CSS Reference,关于常见CSS属性的视觉指南网站,两者可谓是你学习前端的免费神器。

5. CSS-Tricks
CSS-Tricks是一个创立于2007年的CSS学习博客网站,现已被DigitalOcean收购,网站上包含有 6500+篇文章、视频、指南和其他专注于CSS技巧和前端开发的内容。

6. CodePen
CodePen是火爆国内外的用于构建、测试和探索前端代码的网站,它是一个面向前端设计人员和开发人员的开发社区。 在CodePen你可以构建和部署网站、展示你的前端作品、构建测试用例以学习和调试并寻找灵感,可以说是最适合学习前端的免费实例网站。

7. freeCodeCamp
freeCodeCamp是一个非营利组织,由一个互动学习网络平台、在线社区论坛、聊天室、在线出版物和当地组织组成,旨在使任何人都能学习网络开发。从介绍HTML、CSS和JavaScript的教程开始,逐渐进入项目任务,你可以单独或结伴完成。在完成所有项目任务后,你可以与其他非营利组织合作建立网络应用程序,以此获得实际开发经验。

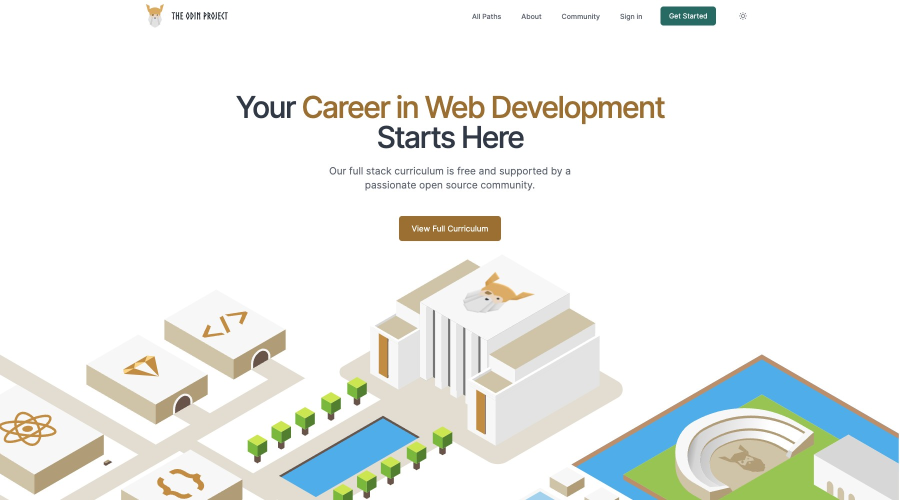
8. TheOdinProject(奥丁项目)
TheOdinProject(奥丁项目)是一个用于学习全栈 Web开发的开源课程。在这里,你可以通过精选的在线教程、博客和课程中学习和做项目,并且可以在开发人员社区交流和获取帮助。

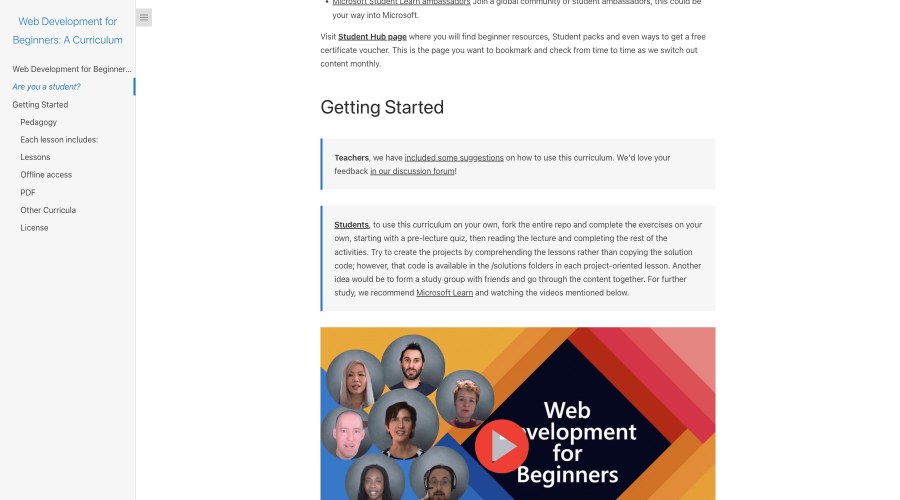
9. 微软官方Web Dev for Beginners
微软Azure官方出品的Web Dev for Beginners是一个免费开源的前端学习课程,在GitHub上斩获了65000星,共24节课程,所有课程都是关于 JavaScript、CSS 和 HTML 基础知识的。 每节课都包括课前和课后测验、完成课程的书面说明、解决方案、作业等。课程搭配完善的配套辅助资料,草图注释、视频讲解、课前热身测试、项目分步指南、知识回顾、学习挑战、扩展阅读、课后测验、PDF文档等。

以上便是学吧君为大家盘点的免费学习前端的网站和教程,希望能够帮助你快速和扎实地掌握网页开发,成为一名优秀的前端开发人员。如果你有其他推荐的网站和教程,欢迎在下方留言评论~