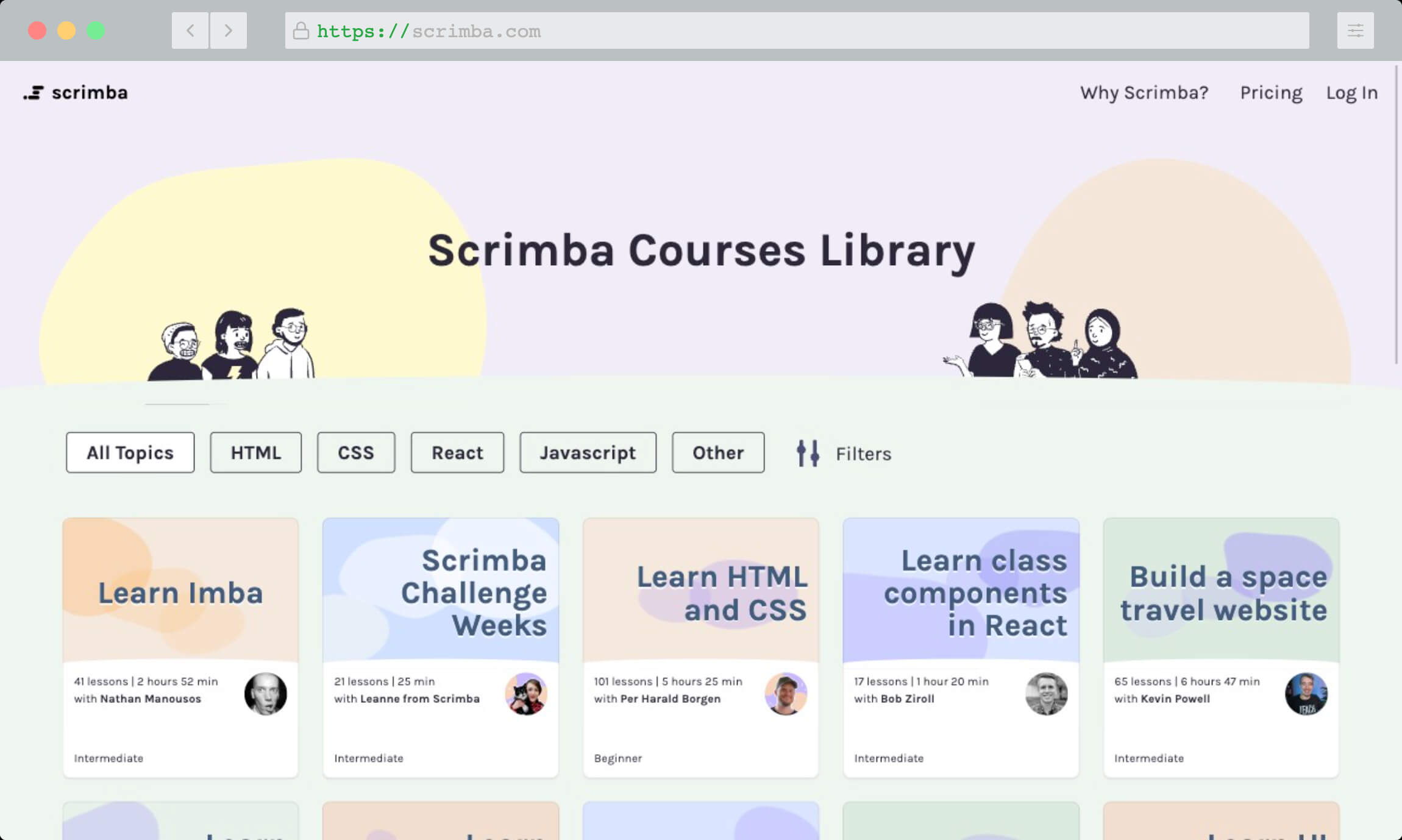
不同于传统的前端文字或视频教程,Scrimba开创式地将教学讲解、编辑器、浏览器三者结合,所学即所见,所及即所得,帮助你更加扎实稳固地学习前端开发。
Scrimba是如何运作的?
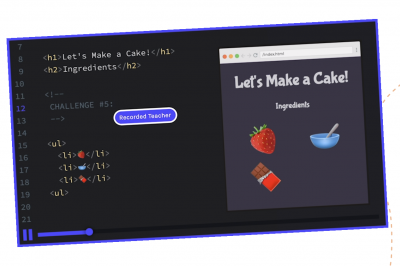
1. 通过交互式截屏视频更快地学习
我们的交互式截屏视频让您可以随时编辑代码,就像您与老师结对编程一样。 因此,您将编写更多代码并学得更快。

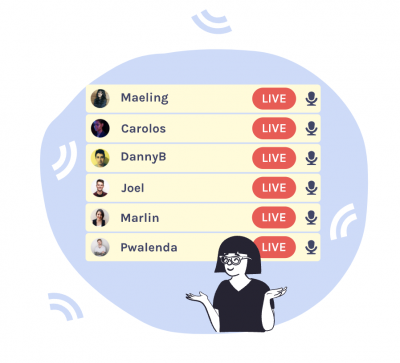
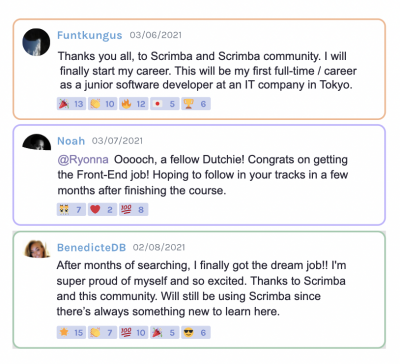
2. 获得同学的帮助和支持
目前,Scrimba官网的社区聊天中有超过 1000 名学生在线。 这是一个友好的空间,你可以在这里寻求帮助、分享您的代码、获得职业建议并结识志同道合的人。

3. 制胜您的第一份开发人员工作
除了Web开发之外,Scrimba的职业路径还教您如何获得第一份工作。 你将建立一个自己的简历,改进你的 LinkedIn,练习编码面试问题等等。

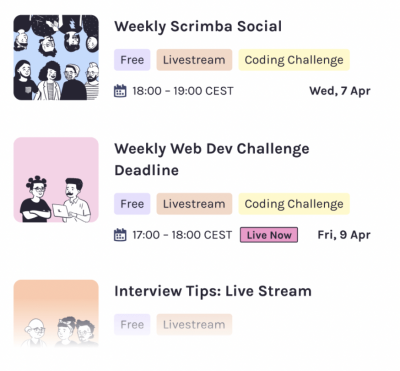
4. 在线活动可帮助你保持一致
独自学习编码很难。 为了帮助你保持正轨,Scrimba会在周二至周五每天安排炉边聊天、专家访谈、编码竞赛等。

5. 认识世界上最好的编程老师
Scrimba为每个科目精心挑选了最好的老师,并将他们组合成一种体验。 您可以与 Gary Simon、Cassidy Williams 和 Kevin Powell 等专家一起编写代码,这些专家拥有超过一百万的学生。

Scrimba前端学习职业路径
Scrimba上的前端职业路径包含了超过70个小时的教程、数百个编程挑战和数十个真实项目,帮助你成为一名可直接从事工作的前端开发人员,并教你如何成功面试。所有模块都充满了交互式编码挑战,以确保你可以跟上进度。你将学习HTML、CSS、JavaScript、React、UI设计、职业策略等14个模块。
- 第1章:欢迎来到职业路径(10课程,25分)
- 第2章:网页开发基础(99课程,5小时14分)
- 第3章:网站添加交互(183课程,8小时45分)
- 第4章:基础CSS概念(53课程,3小时1分)
- 第5章:基础JavaScript概念(36课程,2小时27分)
- 第6章:响应式设计(107课程,8小时3分)
- 第7章:JavaScript进阶(86课程,5小时)
- 第8章:代码审查(16课程,48分)
- 第9章:API调用(95课程,7小时16分)
- 第10章:使用Flexbox和Grid创建应用(60课程,4小时25分)
- 第11章:学习UI设计(50课程,4小时53分)
- 第12章:React基础(149课程,11小时53分)
- 第13章:高级React(97课程,9小时46分)
- 第14章:面试求职(71课程,3小时42分)
Scrimba上有哪些免费课程?
Scrimba上除开前端开发路径外,还提供了众多的精品免费课程,从入门的HTML,CSS,JavaScript再到React,TypeScript等,都有众多资深开发者/讲师发布了精心制作的课程。